Hola, soy Harold, y voy a continuar con esta serie de guías de auditoria y Screaming Frog, seguiré con los problemas OnPage.
¿Alguna vez te has preguntado donde puedes usar las keywords mal escritas o que en un texto no tienen sentido? Una opción es ponerlas en el ALT TEXT de las imágenes y si éstas tienen un enlace, este ALT TEXT funciona como anchor text. Esto es algo que uso regularmente para potenciar con enlaces internos estas keywords.
Muchas veces no nos damos cuenta y ponemos imágenes sin el ALT TEXT desaprovechando la oportunidad.
Esta vez voy a mostrar a cómo encontrar estas imágenes sin ALT Text y cómo encontrar las que tienen enlaces y no tienen el Alt Text definido. Encontrar estas imágenes también te puede servir para introducir keywords que no has usado o potenciar otras.
Debo aclarar, encontrar las imágenes con enlace y sin ALT TEXT es un proceso bastante manual, pero vamos, que vale la pena el esfuerzo. Otra cosa que quiero aclarar, es que a menos que sea necesario, no debes de llenar de imágenes tus posts solo porque te pueda servir para agregar keywords, si la imagen aporta algo al contenido, bienvenido sea y a sacarle provecho, pero sino, es mejor no tenerlas.
Vamos a ello.
Rastreemos las imágenes
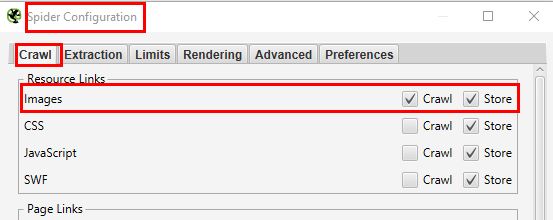
Lo primero que debes hacer es rastrear el sitio, pero asegurándote que en la configuración eliges rastrear y guardar las imágenes.
Una vez ha finalizado el rastreo debes hacer lo siguiente:
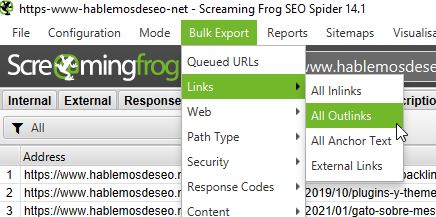
- Ir al menú Bulk Export > Links > All Outlinks, (el reporte de imágenes sin Alt Text no funciona para esto que haremos) > eliges donde guardar:

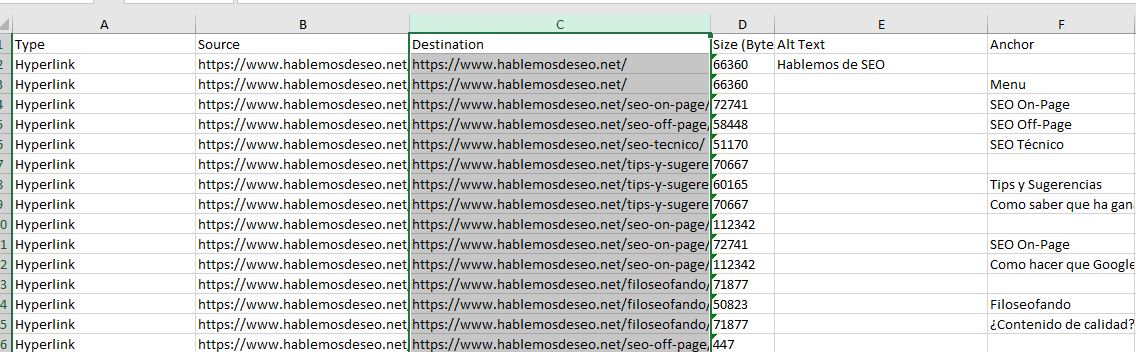
- Abres el archivo exportado, el cual tendrá un aspecto como este:

- Pones un filtro en la hoja de cálculo para que sea más fácil, en mi caso, en Excel lo hago con CTRL + SHIFT + L
- Tomas la columna “Type” y la filtras por “Image”
- Ahora la columna “Alt Text” la filtras por aquellas que estén vacías
- Y listo, ya tienes todas las imágenes que no tienen Alt text.
Ahora bien, no todas estas imágenes tienen enlace, así que de una forma manual las identificaremos.
¿Por qué las vamos a identificar? Las imágenes que no tienen enlace puedes usarlas para reforzar keywords en el contenido, principalmente aquellas keywords mal escritas o que no tienen mucha naturalidad dentro del texto, como por ejemplo “casas rojas comprar”.
En cambio, aquellas que tienen enlace, las puedes usar para reforzar el enlazado interno (o externo) con las keywords más importantes de tu estrategia de posicionamiento.
Encontrando imágenes con enlace y sin ALT TEXT
Para esto me auxilio de la extensión para Chrome Alt Text Tester y de un marcador que contiene un código Javascript para resaltar los enlaces de la web abierta, si te interesa este código pídemelo en los comentarios y con gusto te lo comparto. Ahora sigue estos pasos:
- Toma una URL de la columna “Source” y ábrela en el navegador (en mi caso Chrome), yo tome la primera URL que es la Home.
- Toma la URL correspondiente en la columna Destination y ábrela en otro tab (en mi caso tome esta URL https://res.cloudinary.com/hablemosdeseoninja/images/f_auto,q_auto/w_203,h_150,c_fill,g_auto/v1587916162/A-TODA-LA-COMNUNIDAD/A-TODA-LA-COMNUNIDAD-203×150.png), con esto vas a identificar qué imagen es, en mi caso es esta:

- Ya sabiendo cual es la imagen, revisó la URL para ubicar donde esta (la del punto 1).

- Ahora resalto todos los enlaces con el código javascript que mencioné antes para estar seguro que es una imagen con enlace (obvio que si en este ejemplo, pero solo muestro el proceso), todos los enlaces quedan marcados en verde.

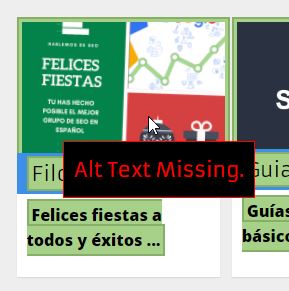
- Ahora activo la extensión Alt Text Tester y pongo el cursor del mouse para verificar el Alt Text:

- Y así puedes ir verificando una por una, y marcando en tu hoja de cálculo las que tienen enlace.
También puedes ir al Menú principal > Datos > Quitar Duplicados y dejas marcada solo la columna “Destination” y de esta forma te quedarás únicamente con una fila por imagen.
Una vez has identificado las imágenes sin Alt Text y has separado las que tienen enlace, ahora lo único que debes hacer es decidir si la imagen se puede usar para poner una keyword en el alt text y anchor text si fuera con enlace.
Ten en cuenta, NO TODAS LAS IMÁGENES pueden ser usadas para esto (aunque algunos si lo hacemos) ya que le Alt Text para Google es un texto que describe que hay en ella, pero bueno, no me voy a poner a discutir si es bueno o malo, eso ya te toca decidirlo a ti.
Resumiendo lo que hicimos
- Configura Screaming Frog para rastrear y almacenar las imágenes
- Rastrea tu sitio web
- Exporta todos los outlinks en una hoja de calculo
- Filtra por imagen y aquellas que tengan el Alt Text vacío.
- Identifica que imágenes son con y sin enlace
- Optimiza tu web.
He grabado un video del proceso, pero por cuestiones de tiempo no lo he subido, si no ha quedado claro el proceso avisame en los comentarios y veré si edito y subo el video.
Y bien, esto ha sido todo, si te ha gustado no olvides compartirlo y si tienes alguna pregunta o simplemente quieres comentar algo, la caja de comentarios está libre y siempre los veo.
En la siguiente parte voy a mostrar como hacer una auditoría avanzada de imágenes, así que hasta la próxima.